
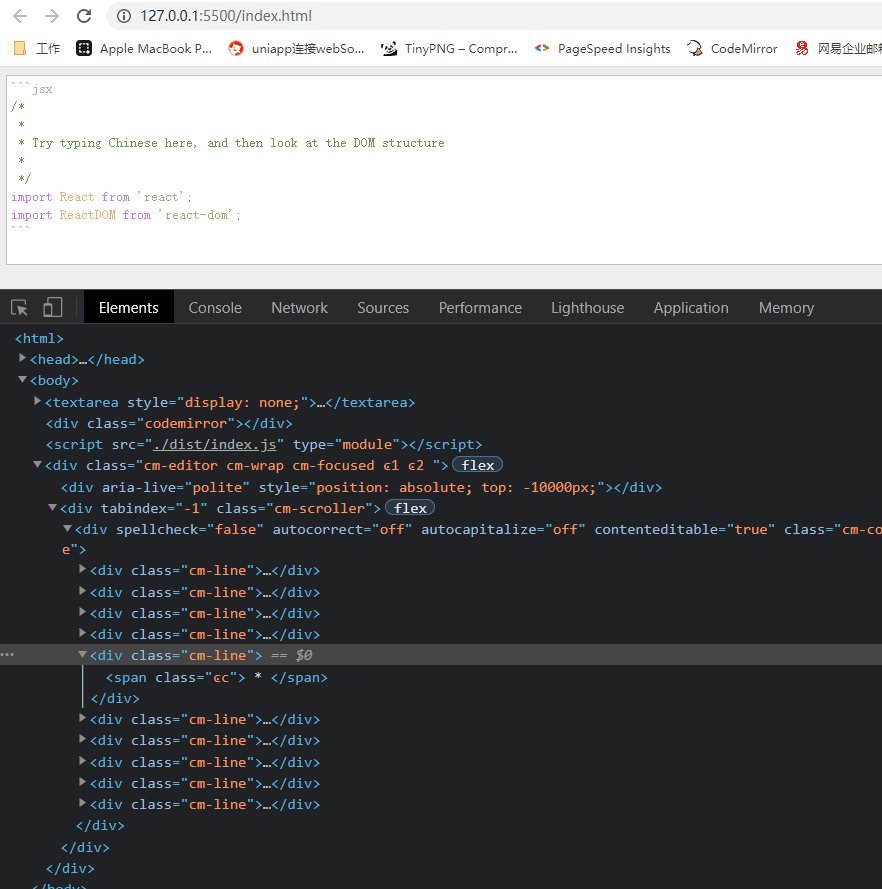
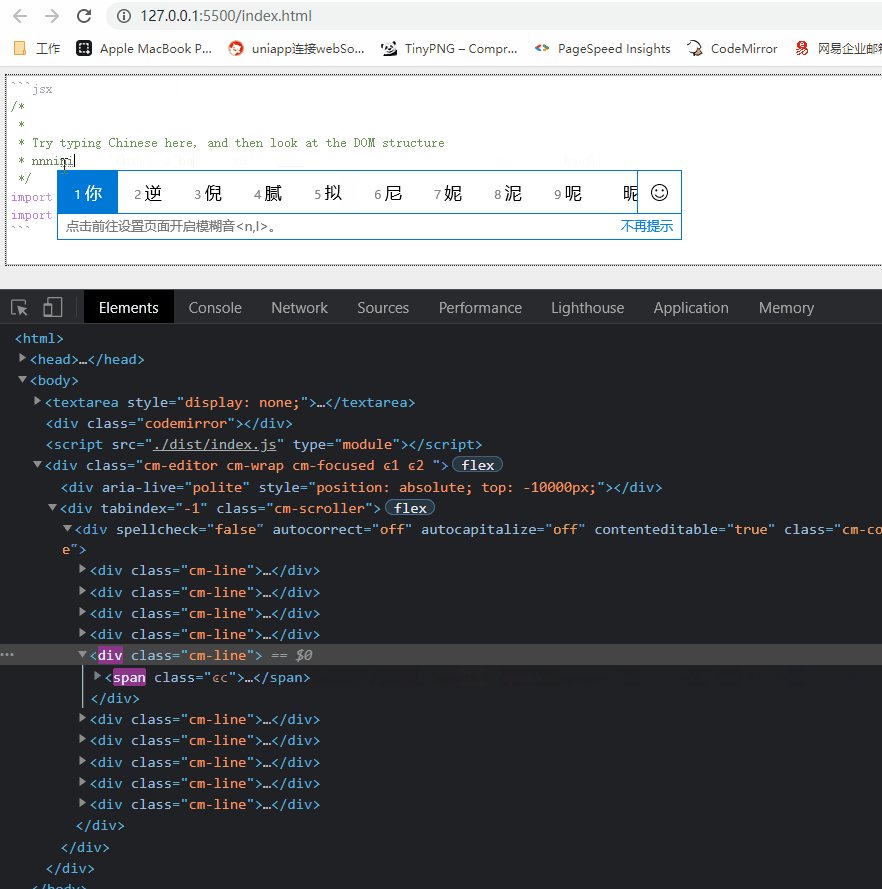
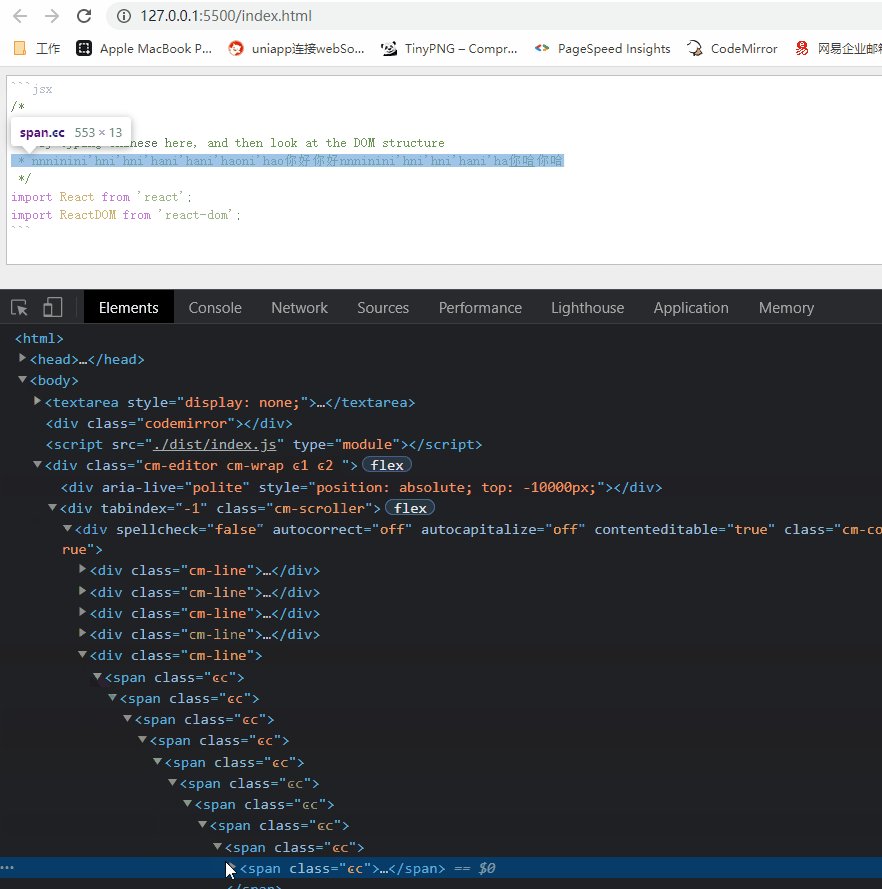
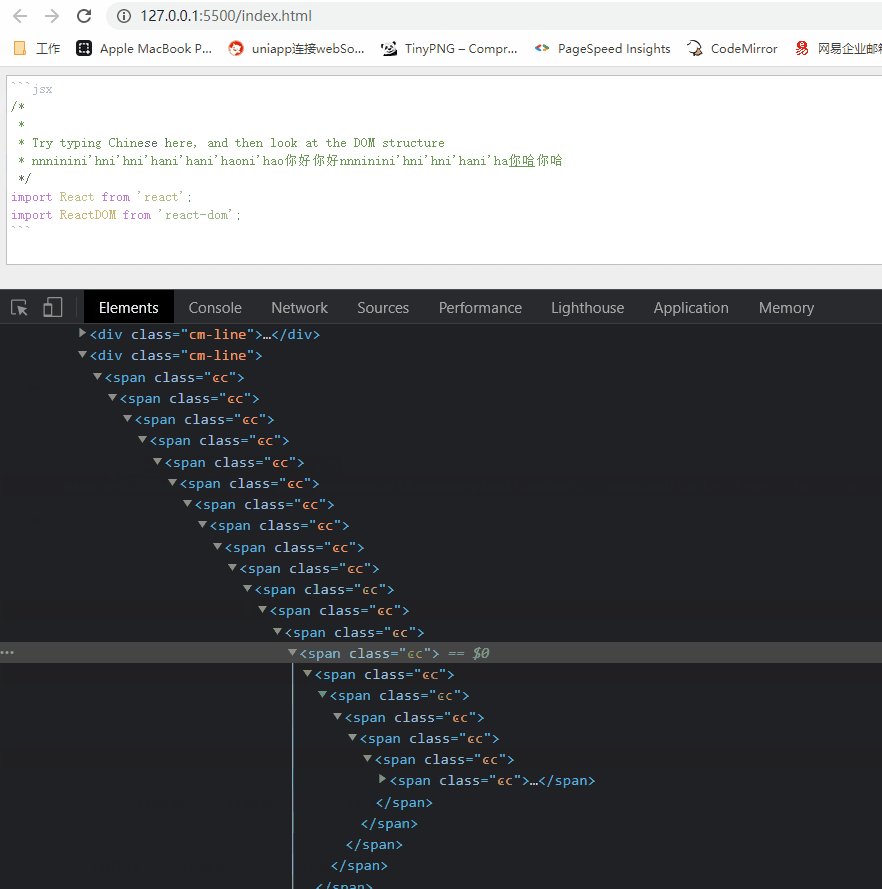
Markdown mode code block annotation Chinese, there is an infinite recursive bug - v6 - discuss.CodeMirror

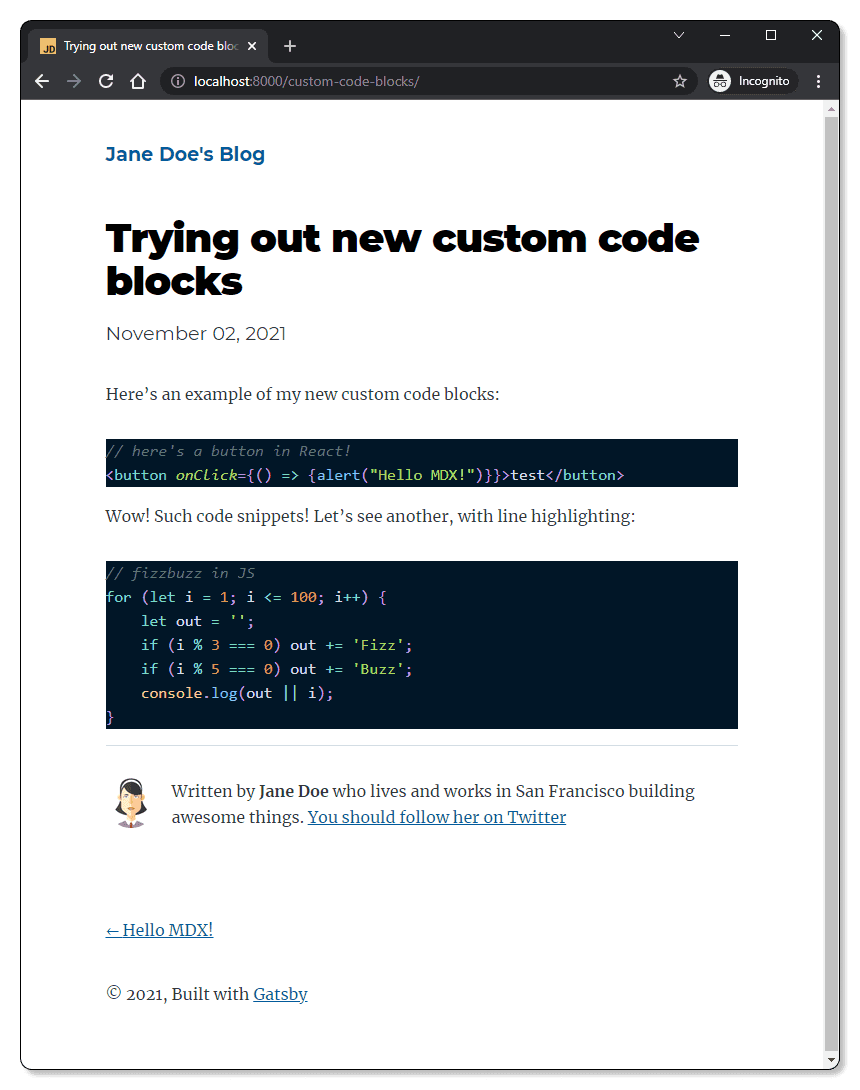
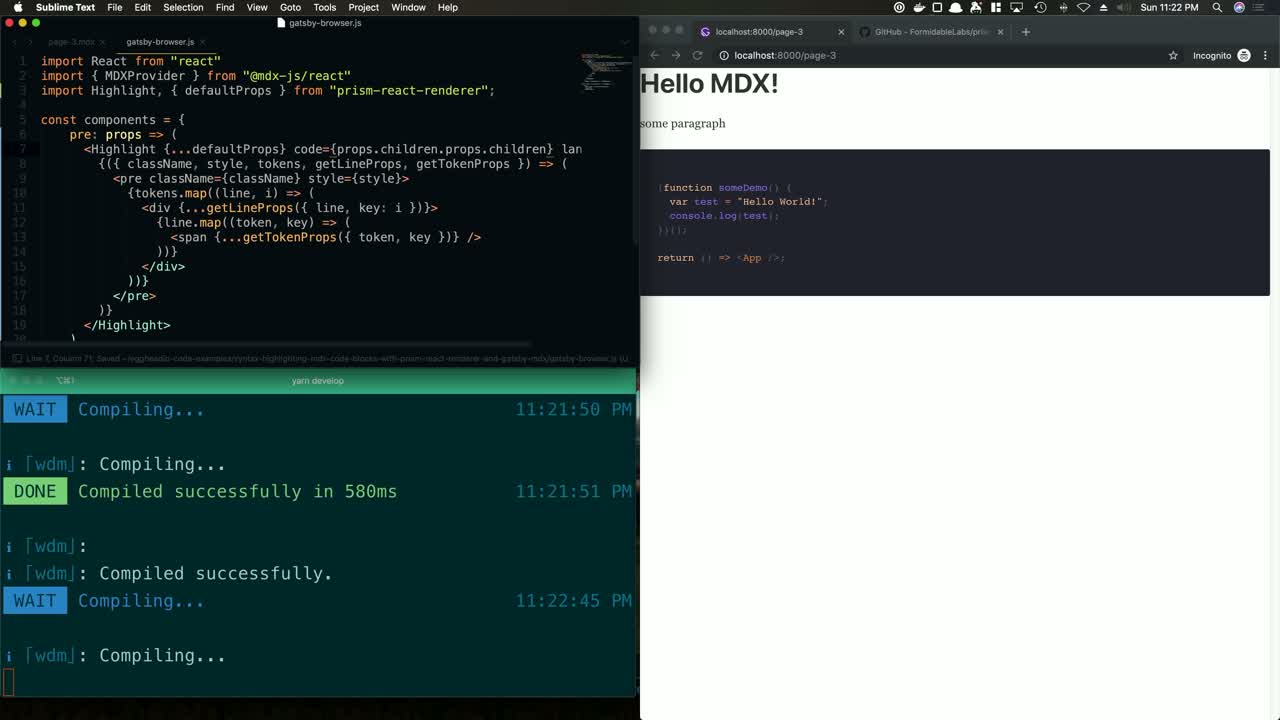
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io

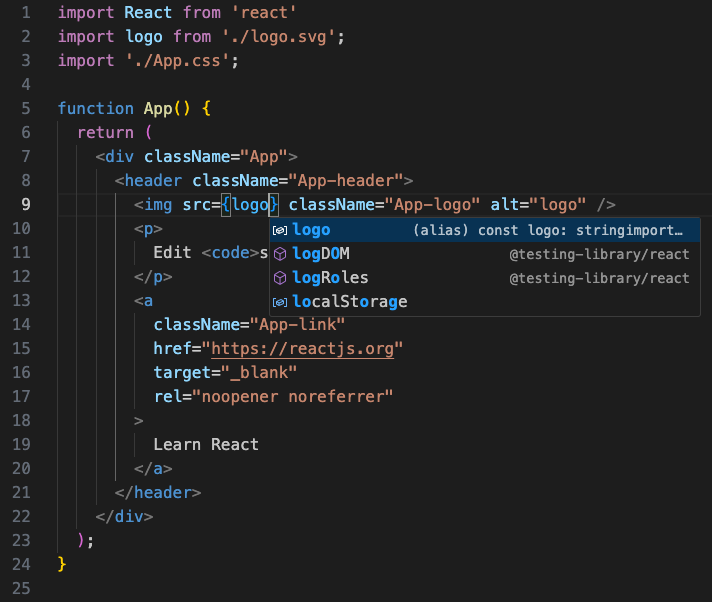
javascript - How to add code block for code snippets for in the data displays in the react hooks page - Stack Overflow