Issue with DataTable (inline-block) and any html,dcc elements - Dash Python - Plotly Community Forum

javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub

Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

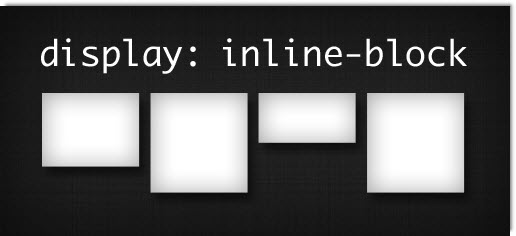
Alamin on Twitter: "Give me 2 minutes and I'll teach you everything about CSS display property. ➼ CSS display property controls layout, visibility, and flow of HTML elements. with options like block,