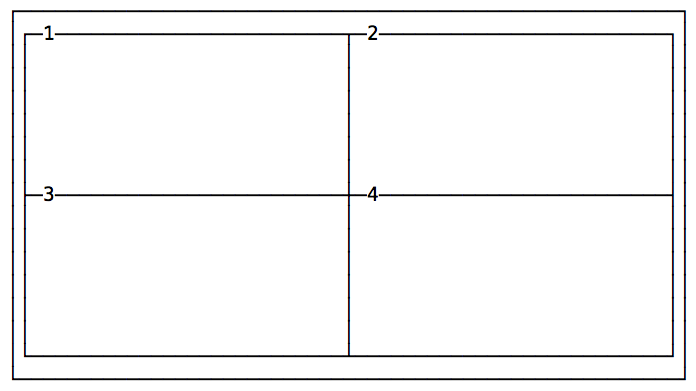
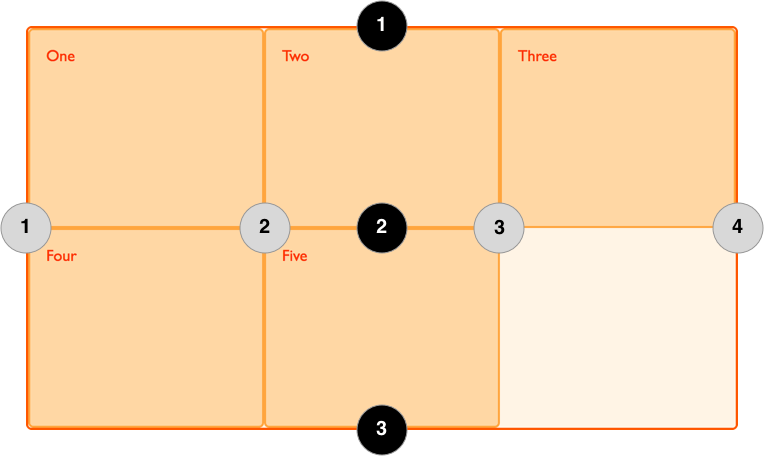
Stefan Judis on Twitter: "Today I learned there are implicitly and explicitly assigned grid line names. Implicit lines result from defined grid areas and explicit ones are defined via `grid-template-rows` and `grid -template-columns`.

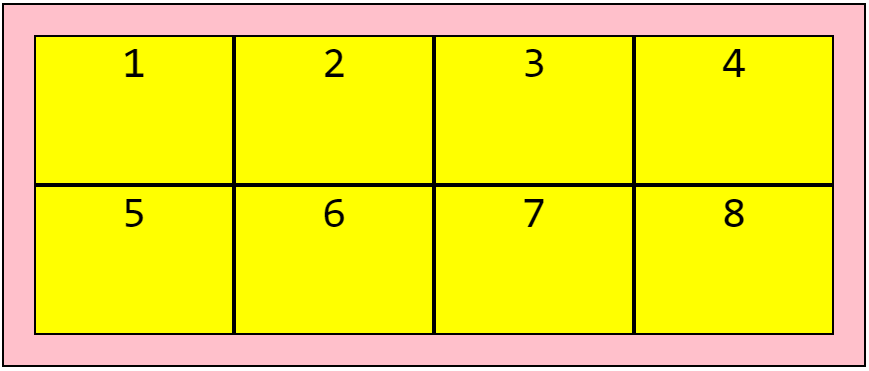
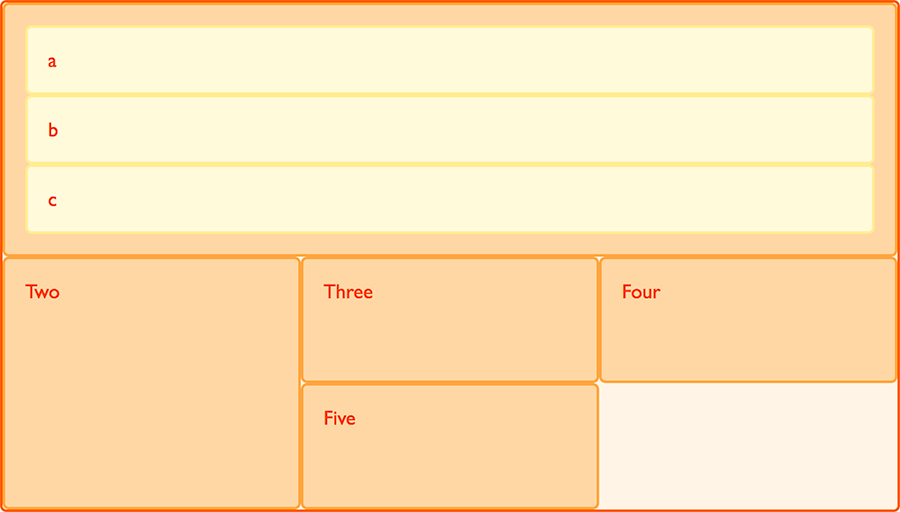
html - What is the best way to create an asymmetrical two-column grid with dynamic content? - Stack Overflow

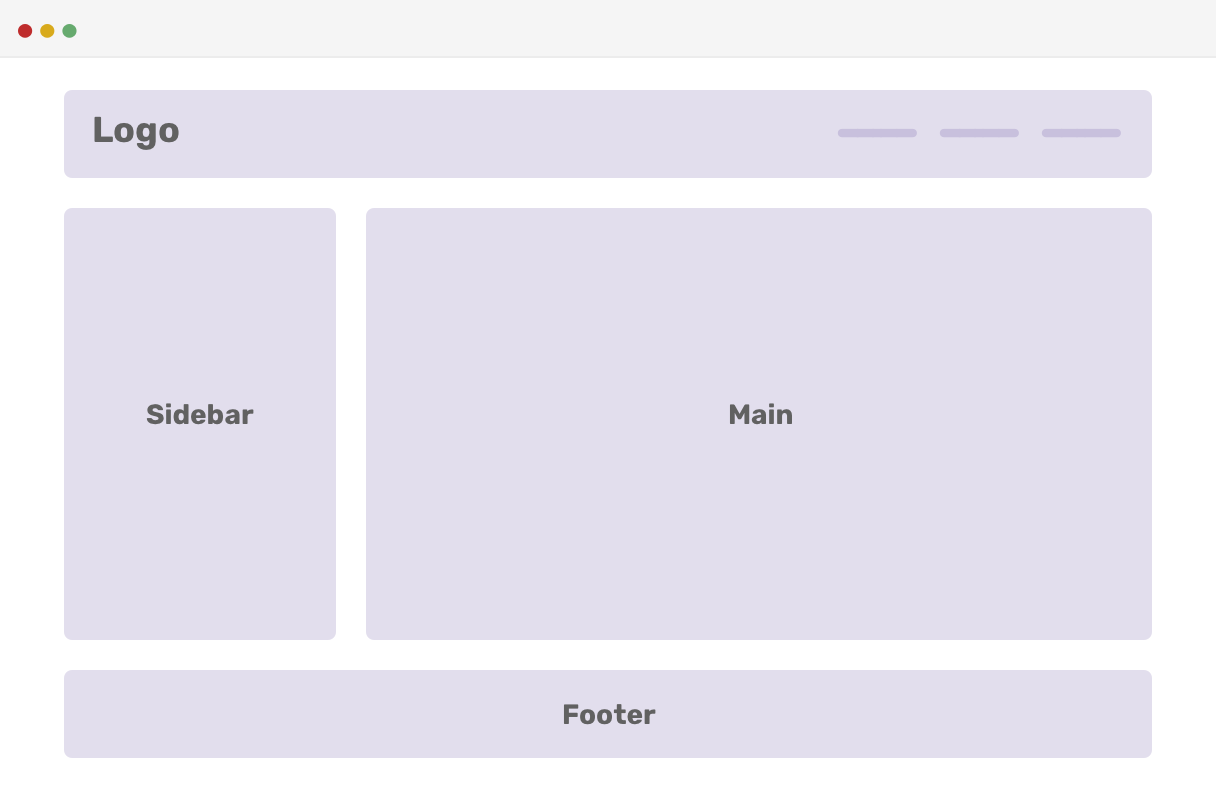
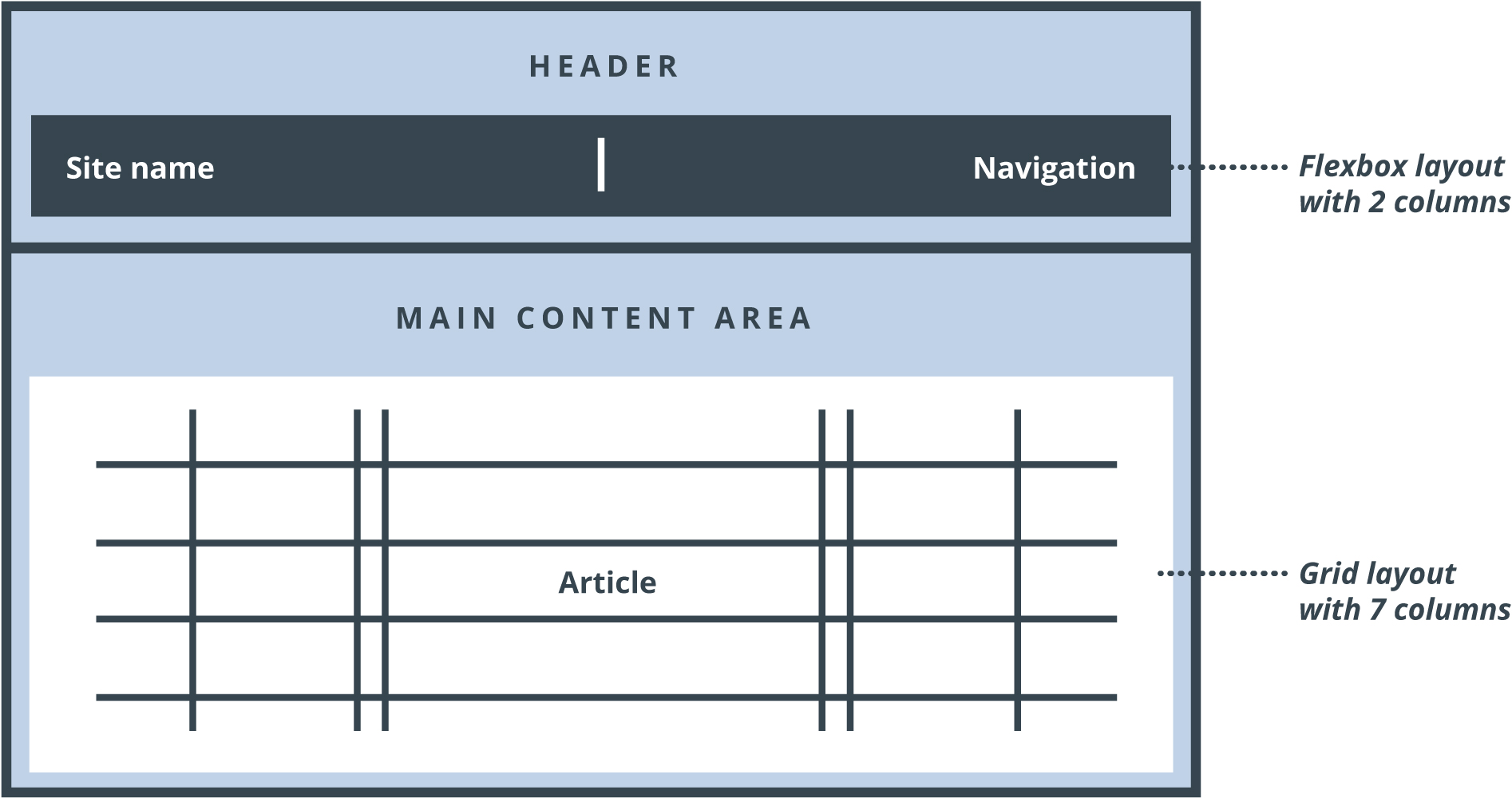
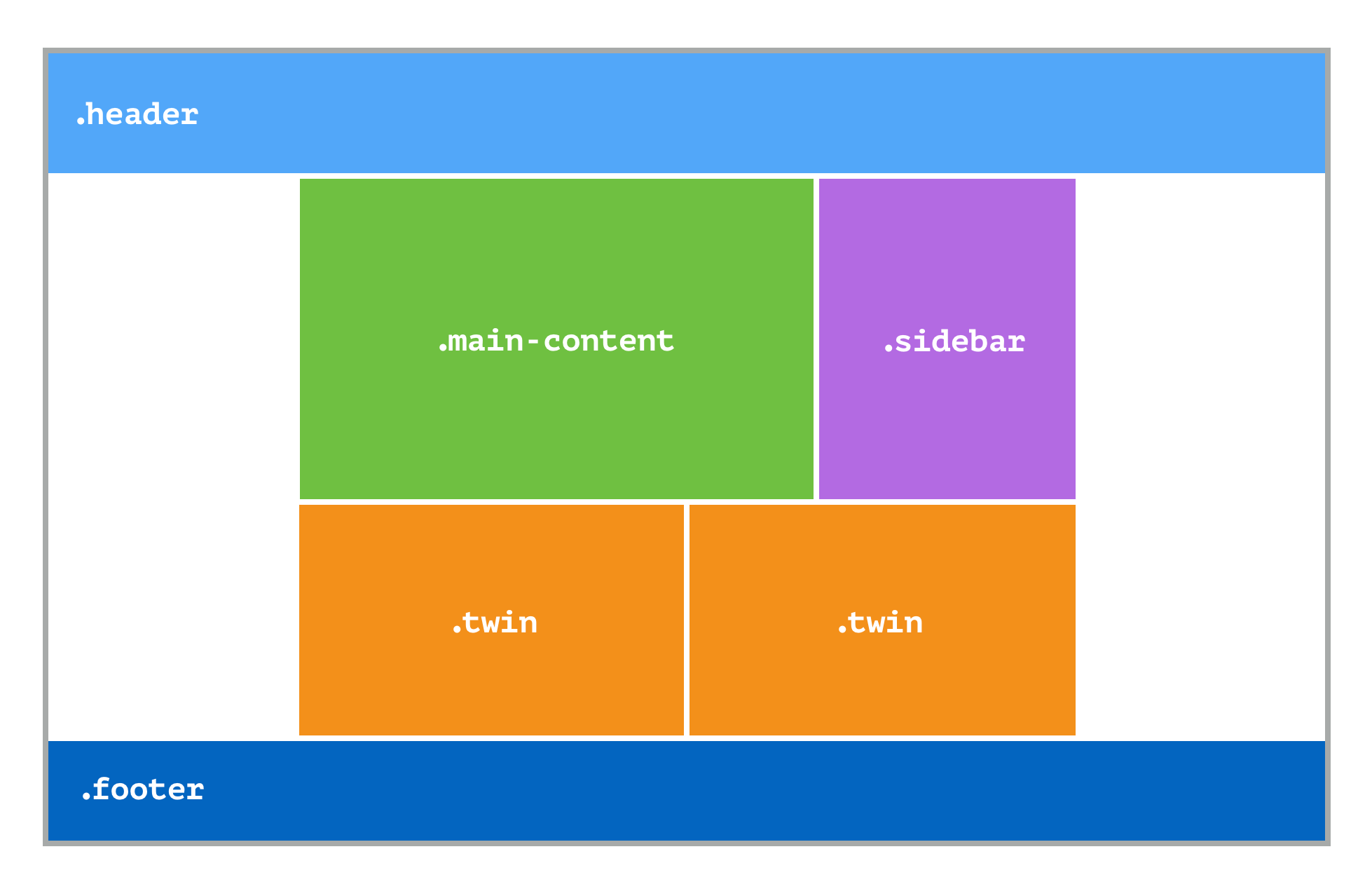
Construire des dispositions courantes avec des grilles CSS - CSS : Feuilles de style en cascade | MDN
CSS Grid auto height of elements? (Pinterest Layout) · Issue #19 · rachelandrew/cssgrid-ama · GitHub